
Vue Interactive Website
What is it?
JavaScript frameworks and libraries provide the structure for making web apps in the JavaScript environment. There are many different types of JavaScript frameworks/libraries, but learning the basics of one will help you understand the ecosystem.
Why should I learn it?
The web development environment now includes these frameworks and libraries. It is important to understand the role they play in creating interactive web applications.
What can I do with it?
You can create interfaces and interactives that run on the web. You can take advantage of templating features that prevent duplication of effort.
How long will it take?
Learning advanced web development is a lengthy process. These tutorials will take several weeks to go through to explain the basic functionality available for interactive web development. But with time and practice, you can master the skills necessary to create functional applications.
Resources
- Glitch examples for you to Remix
- LinkedIn Learning - Learning Vue.js
- Vue.js Website
JavaScript Frameworks - Vue.js
There are several JavaScript frameworks/libraries that help you get started making a web application. They provide pre-written, standardized JavaScript code and other tools that developers use to simplify routine tasks and create interactivity on the web. We will be using Vue, but here are a few that are commonly used:
- Vue.js- JavaScript framework that helps developers build user interfaces for web applications and websites. It's designed to be simple, flexible, and easy to integrate with other libraries and projects. It was developed by Evan You, formerly of Google. It has been available since 2014. The current version is Vue3, and we will be using that version for these exercises. Be aware that future versions may change syntax associated with these exercises.
- React - open-source front-end JavaScript library for building user interfaces based on components. Available since 2011, it originated at Facebook and is maintained by Meta and a community of developers. Sites like Paypal, Netflix, AirBnB and Facebook have been developed using React.
- Other JS Frameworks include Angular, Svelte and Node.js.
- Many implementations of frameworks/libraries require the use of Node Package Managers (npm) to install the framework on your computer. But some basic functionality is able to be achieved using cloud-based links. This is the method we will use in these tutorials.
Simple Interactive Website
We can use Vue features to create an entire interactive website template that prevents us from having to recreate parts of the site on every page. Content will be served in JS components. For example, maybe we want to use a template for the top heading, navigation and footer and serve the content into that template depending on what is selected. For this simple example, we will continue to use the Vue3 cdn link and create sample content for each of the site's sections on one html page. However, a more complex app would need to be created using a Node.js installation and hosted on a server that supported serving separate .js files. But this example will give you an idea of how this works.
Set up a basic html page with html, head and body. Include code in the head that includes the Vue framework and router. The Vue router will allow us to link to the content components.
Code for website
Add the HTML
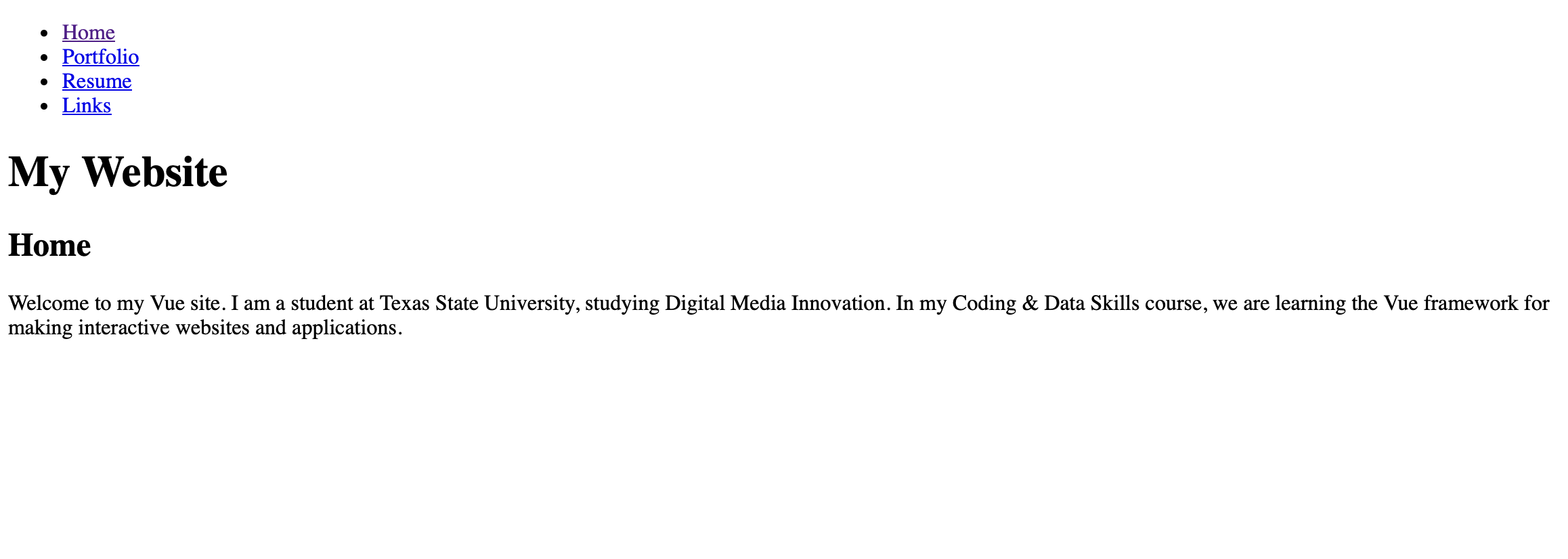
The code creates a div with an id of "app". It provides a list for navigation. The router-link element connects the link to the template for that section of the site. There is an empty router-view element that provides diplays the chosen template content.
HTML Code for website
Add the Script
The script creates the Vue app and sets up the Vue router. The sections of the site are represented by individual contstants in which the content can be created using basic html. The example provides some sample content, but you can create any pages and content you want. Then routes are created to connect the navigation to the components.
You should be able to test the app to see the router functionality to the sections of the site.

Script for website
Formatting with CSS and Bootstrap
Now that you have a working interactive website that uses the Vue router to direct the content, you can create the design for your site by applying CSS and Bootstrap classes to create the navigation, apply the grid and format spacing. Look at the code sample in which these techniques are applied. This example provides the link to Bootstrap CSS and JS, application of a Bootstrap navigation to the top part of the page and provides other Bootstrap formatting for content on each component section. Of course, you can include other styles and Bootstrap classes to create more complex formatting and designs for your interface. But think about how the templating works in Vue to understand where the html, css and JavaScript operate.
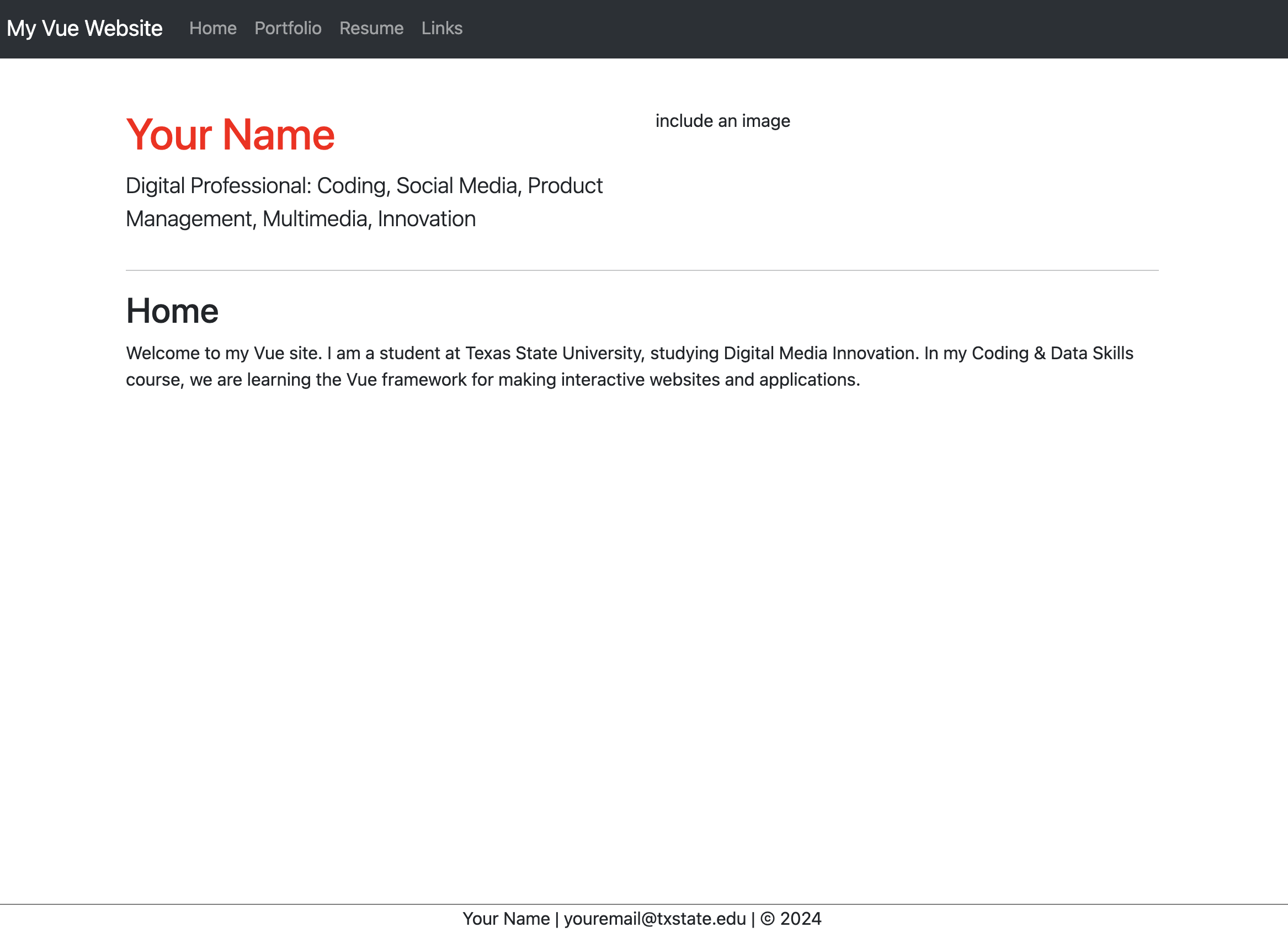
Copy the entire code sample into an html file to see a full Vue website with Bootstrap formatting. Note the inclusion of Bootstrap css and js links from the cloud, Bootstrap navigation and general Bootstrap grid application in the app section. Also note that only a few custom styles are used for placement and spacing for the home and footer elements and a heading color. Using very minimal styling, we can provide basic layout for a working, interactive website. Obviously, you can style this without Bootstrap if you choose and can change and add any styles to suit your design aesthetic.
The code provided creates a site that looks like this. Add additional images, content and styles.

Entire code using Bootstrap 5 to layout and style the site.
Moving On
Great job! You have learned how to use Vue.js to create an interactive website using router to direct the navigation. Consider how you will use these techniques for other projects.