
Responsive Design
What is it?
Responsive design is a series of techniques that allow you to design consistent sites across screen sizes and formats.
Why should I learn it?
Mobile devices are becoming prevalent, and it is likely that many users will be accessing your site via a smartphone, tablet or other mobile option. You want appropriate design and functionality for your site no matter where your users are engaging with it.
What can I do with it?
You will apply a series of techniques when you design a page that will create fluid and/or custom presentations for all device formats.
How long will it take?
You can start applying Responsive Design immediately to the pages you created in the previous exercises. As you work with it, you will learn tips and techniques that will help you create interesting designs. But you should be able to pick up the basics in a few hours.
Resources
Getting Started
You are now developing Web sites to work on many different types of devices - desktops and laptops with different monitor resolutions, tablets like iPads and a variety of mobile phones. This becomes challenging when trying to provide a consistent experience for all your users. Some have developed mobile apps in languages native to the device. These tend to work well on certain devices, but have to be maintained separately from the main website. There are times when this is appropriate, when apps need to use advanced GPS or accelerometer features. But, if you just want to recreate your website experience on a variety of screen sizes, using responsive design is often the best way to go.
Responsive design combines techniques in html and css (and sometimes javascript) to allow you to detect the screen size and make adjustments to the layout. Your content remains the same.
There are four main techniques that you need to employ to make your site responsive.
- Fluid layout. Use percentages to size your main divs, so that they change with the screen size. You can allow a max-width to prevent your site from displaying in a format that is too large.
- Fluid images. Use techniques to size images so that they size as the container in which they are enclosed is sized.
- Media Queries: Use media queries to provided additional, special styles at certain sizes. See the media queries section of the css page.
- Viewport Meta Element: For iPhone viewing, you have to add this line of code to the
<head> , so that it overrides the default to simply shrink the content to fit the iPhone screen. You will see this in the html.
We'll be working with the example in the CSS exercise to make it responsive.
You will need to play around with the stylesheet to become familiar with exactly how it works. Take your time to understand how the css works with the html as you add your content and images to your site.
Fluid Layout
The first technique to use in creating a responsive design is to use percentages for the widths of your divs. You can determine if the div should be 100% of the page or something less (as we did with the style2.css example in the CSS tutorial). We already applied percentage widths in the CSS lesson, so you already have the beginning of a responsively designed site!
Sometimes you don't want a div to be sized across a very large monitor. For this, you can apply a max-width property to limit the size to that dimension.
Code Sample - Fluid Layout
CSS
Apply the following width percentages to your style.css page. Make sure this is the page you have linked in the head as your stylesheet. This will create a fluid layout. You can also add the max-width to limit the size for very large monitors.Use the index.html page you did with the main exercise in the CSS tutorial.
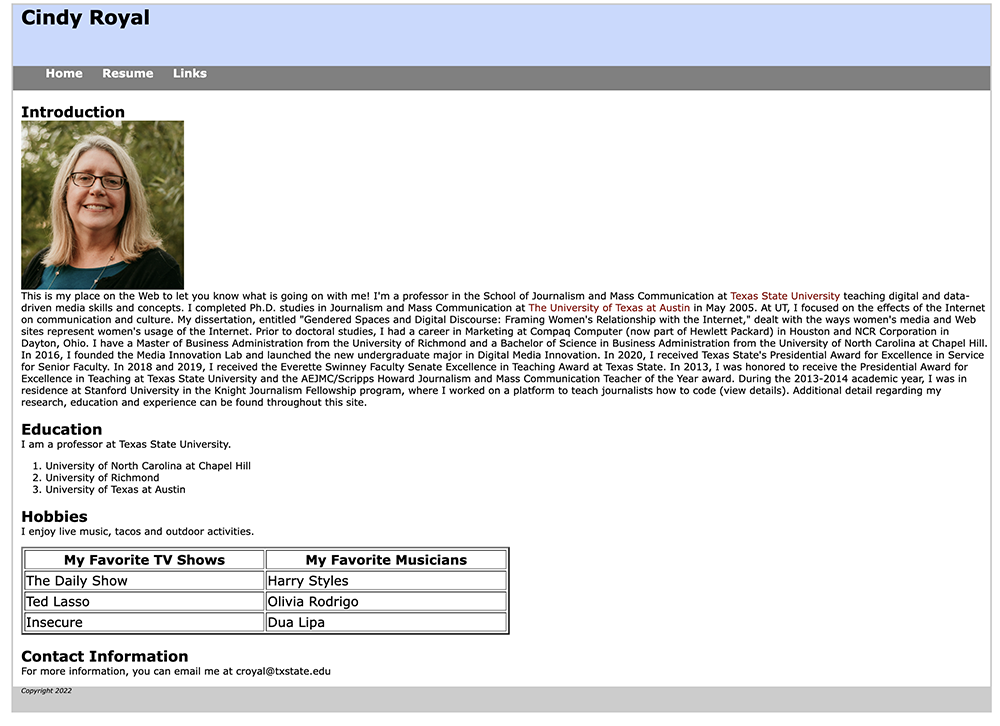
Your page should look something like this when you open it in a browser. When you size the browser, you should see the layout change.

Fluid Images
To make sure your images are fluid, create a style for the img tag that includes max-width: 100%. This will make the image responsive and size it so that it is never more than 100% of its original size (to prevent quality degradation). You can further control the size of the image by putting it in a containing dive. See the code sample to the right and add those styles to your stylesheet. Then contain any image you want to be responsive in a div with the class "imgbox".
Code Sample - Fluid Images
Add the style below to your css file.
Make sure you save both files. Refresh the index.html file in the browser. Refresh the page every time you make a change.
CSS
HTML
In your html page, include the image in a div with a class named "imgbox" (you can name this anything you want, it just has to correspond to the class you made above to contain the image). Because this is a class, you can use it any time you need a div that should be 30% of the page. When you open in the browser and size it, you should see the image sizing down.
Media Queries
We want to handle as much of the responsive design with percentage widths as possible. But sometimes when you size by percent, there are other elements that need to be changed for certain sized screens or windows. For example, the text size of your navigation items may be too large at the smallest sizes or you may prefer that some divs be stacked instead of side-by-side at a smaller size. For this, we use media queries.
Media Queries are simply special styles or rules to only be implemented at a certain size. You can apply media queries for one or more sizes, and can use either the max-width or min-width properties. See the code to the right for a sample media query.
Code Sample - Media Queries
CSS
The code below applies for sizes where the maximum width is 550px. This is a small size that reflects smartphone layout. You can also include queries for things like orientation (portrait or landscape) and for different media types, like print or tv, but for computers and handheld devices, you can use the "screen" command. Include all styles you want to use at the particular size in that section of the CSS page.The code above makes the font-size for the nav links to be 80% of the standard size. In the layout of our file, our divs are already stacked on top of each other, but if you used a layout with side navigation or a sidebar, you may want to create a stacked layout for those sections at a certain size. You can even delete sections at certain sizes. See the code above that removes the footer.
Try your site at different sizes and decide what media queries you need to create to get your desired layout and design.
Viewport
The last thing you need to do to make your site fully responsive is to include the Viewport code in the head of your html pages. The viewport code is necessary so that iPhones and other devices will recognize your media queries and responsive techniques, rather than simply shrinking down the original version of your site.
Just include this code in the head of all your html pages. That's it!
Moving On
That's a pretty good introduction to Responsive Design. You should now have an understanding of the basic techniques so that your pages display appropriately on any device. You'll have to spend some time working with these techniques to get the desired effect at all sizes. Or you may be working with a responsive template with Bootstrap or Wordpress, so you'll be able to make responsive customizations. We'll move on to HTML Forms now, so you will have an understanding of how to collect input and data from a user and begin to create interactions.